ブログに必須のお問合せフォーム。様々なやり方がありますが、今回はGoogle Formsを使ってブログにお問合せフォームを追加するやり方を紹介します。
Google Formsとは?
Google Formsとは何ぞやと思われる方もいらっしゃるかと思いますので簡単に説明しておきます。
Google FormsとはGoogle社が提供する、問合せやアンケートのフォームを作成することができる無料のツールです。作成したフォームはHTML化もできるので自分のWebサイトやブログに簡単に埋め込むことができます。
ブログにお問合せフォームを追加する方法
それでは早速Google Formsでお問合せフォームを作っていきましょう。
まず、Google Formsにログインします。Google Formsのサイトにいくと以下のような画面が表示されると思いますので「Googleフォームを使ってみる」をクリックします。

すると次のような画面に出てくるので、+のアイコンをクリックして新しいフォーム作成画面に移ります。

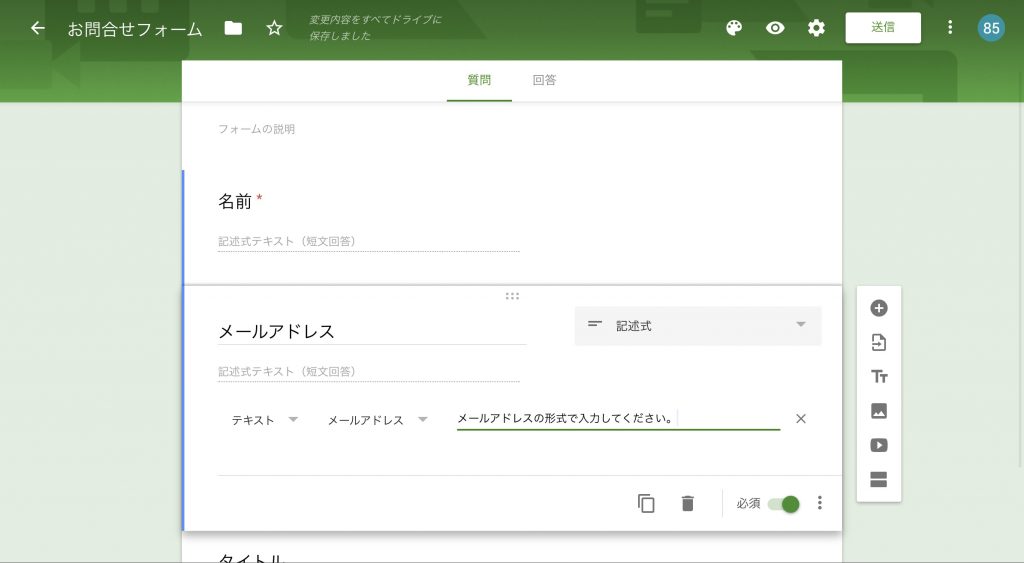
問合せフォームを作成します。今回は名前、メールアドレス、タイトル、本文のみのシンプルな問合せフォームにします。必要に応じてその他の項目は追加してください。(例:電話番号など)

自分の選択した項目に応じてチェック機能などを入れることもできます。今回はメールアドレスのところのみチェックを入れるようにしました。

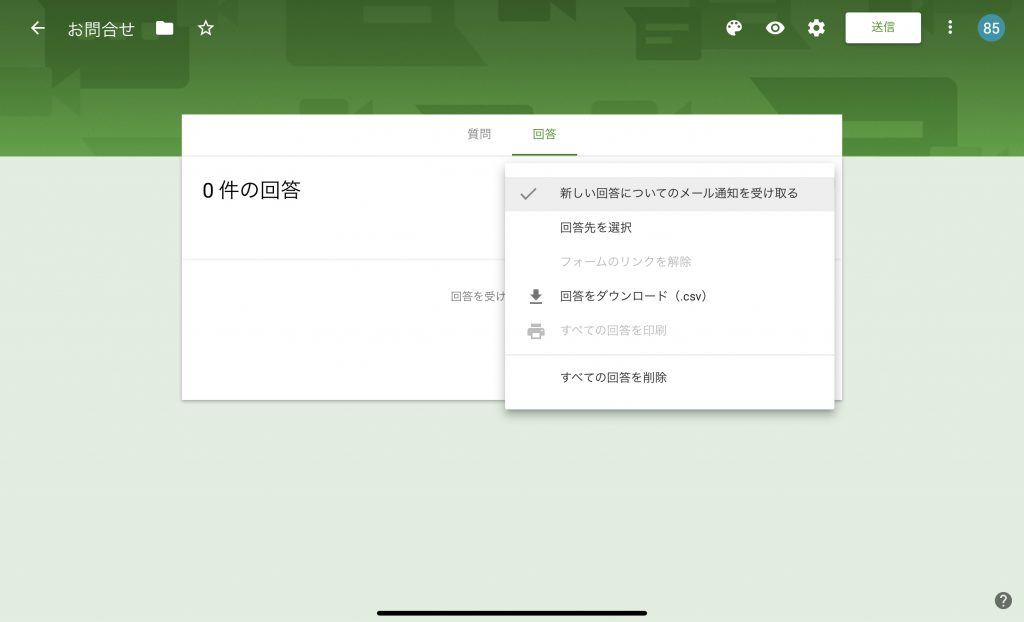
次に、フォームの作成後、問い合わせがあったときにメールで通知が来るように設定しておきます。上記の画面の回答タブをクリックして回答結果の表示画面に遷移します。回答結果の右上にある縦の三点リーダーをクリックすると、次のようなメニューが表示されるので、「新しい回答についてのメール通知を受け取る」をクリックしてチェックを入れます。

回答フォームの作成は以上です。次にこれをブログに埋め込みましょう。
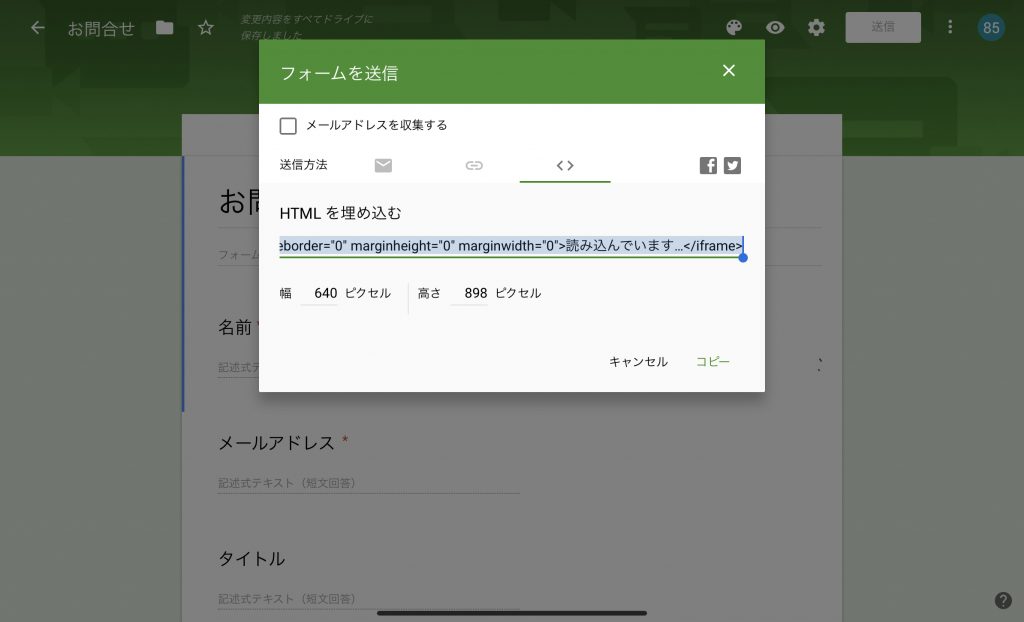
上記の画面の右上にある「送信」ボタンをクリックします。フォームを送信画面が表示されますのでその中の“<>”のタブをクリックします。HTMLを埋め込むためのコードが表示されますので、画面右下の「コピー」ボタンをクリックしてコピーしましょう。

次にこれを自分のブログに埋め込みます。私はこのブログをWordpressで運用しています。今回はWordpressに埋め込みます。
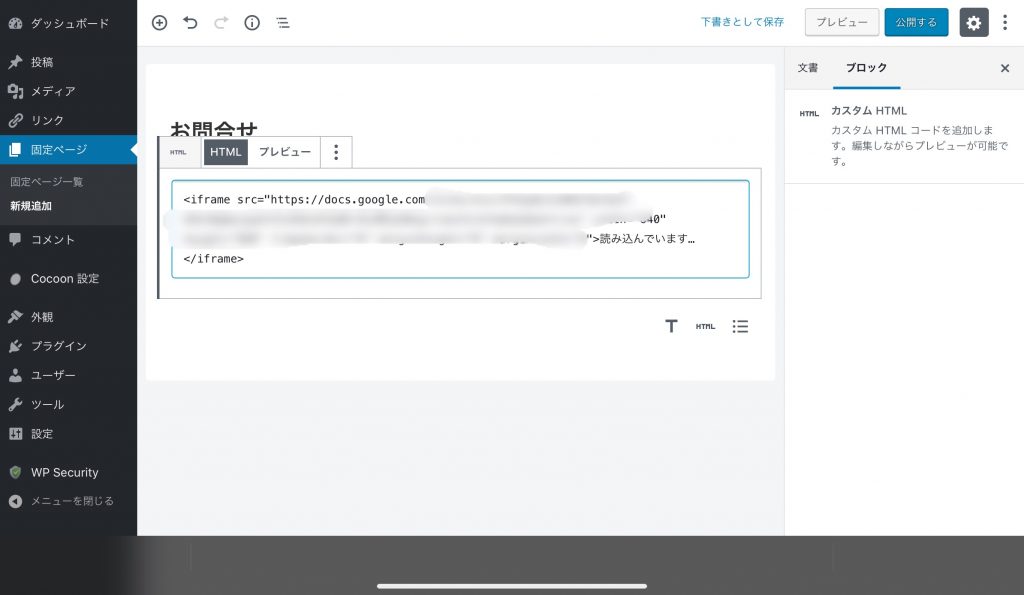
WordPressにログインし、固定ページをクリックします。新規作成ボタンをクリックすると新しいページを作成する画面になりますので、タイトルを「お問合せ」や「お問合せフォーム」に設定して本文の段落にHTML編集のブロックを追加し、先ほどコピーしたHTMLをそのまま貼り付けます。

あとはこのページのパーマリンクを“contact”など適切な名前に設定して公開するをクリックします。あとはこの固定ページを自分の好きなところに配置して下さい。
全て終わったら、自分のブログのお問合せフォームの表示を確認して実際にお問合せが送信されるか、送信されたお問合せがGoogle Forms上で確認できるか、通知のメールが来るか、テストしておきましょう。
最後に
いかがでしたか?
ブログにお問合せフォームを作るやり方はいくつもありますが、今回はGoogle Formsを使ったWordpressへのお問合せフォームの追加方法をご紹介しました。今後ブログの中でアンケートや別のフォームを使いたい場合も今回と同様の手順で作ることができます。アンケートを行った場合はCSVでのデータのダウンロードもできますので集計なども楽にすることができます。紹介したとおり、特別な知識がなくても簡単に追加、編集ができますので初心者の方にオススメです。




コメント